How To Code a Button Into an Image Text Block In Mailchimp
There are some things that the Classic Builder in Mailchimp cannot do and this is one of them. When you use the Drag N Drop Builder to pull in an “Image + Text” block, there is no option to have a clickable button within that same block.
Well, this little html code does the trick. What’s cool is that you can edit the HEX code in here to create the exact type of button you’d like.
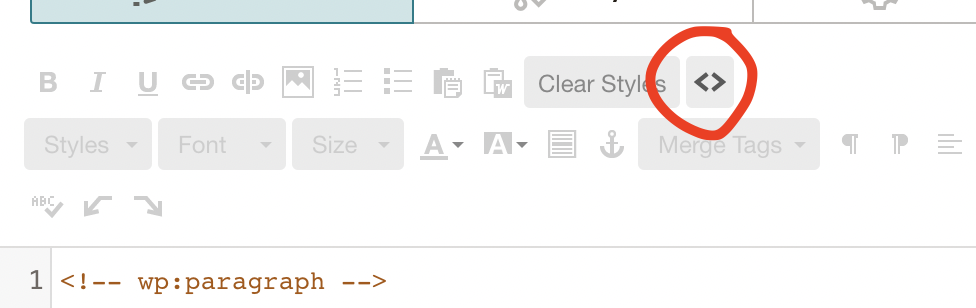
First, when you’re in your text block, you will want to click this button <> and paste the code Into this.
You should plan to edit the coding some below to whatever you need for your button. Make sure you update the link in the coding below to your own link and you can also change the “Learn More” text too.
Simply copy and paste this coding below into your text block:
<table align=”center” border=”0″ cellpadding=”0″ cellspacing=”0″ class=”mcnButtonContentContainer” style=”border-collapse: separate !important; border-radius: 0px; background-color:#2A2A2A;”>
<tbody>
<tr>
<td align=”center” class=”mcnButtonContent” style=”font-family: Arial; font-size: 15px; padding: 20px;” valign=”middle”><a class=”mcnButton ” href=”YOUR LINK WILL GO HERE” style=”font-weight: bold; letter-spacing:2px; line-height: 100%; text-align: center; text-decoration: none; color:white;” target=”_blank” title=”Learn More”>LEARN MORE</a></td>
</tr>
</tbody>
</table>
That’s it! Have fun coding in this button! 🙂